I came accross the javascript based QRcode generator here.
The files to create QRcodes with Javascript can be downloaded from the above link.
Cloud Based Javascript QRcode
Only related to the cloud as I use my own free Amazon EC2 micro instance.
As I have access to my free Amazon micro instance in the cloud again, I put up the following simple webpage to generate a QRcode based on values in the URL. The following takes the parameter out of the URL and cuts the string after the 3rd character. Its my choice and there may be better ways of getting parameters with Javascript. If you know let me know :)
So a URL http://barcode.dyndns-web.com/qrcode.html?q=robert russell would result in the following

The Javascript that creates the QRcode - qrcode.js and sample.js are uploaded to the same directory as the following webpage.
<html>
<head>
</head>
<body>
<script type="text/javascript" src="qrcode.js"></script>
<script type="text/javascript" src="sample.js"></script>
<script type="text/javascript">
var q = location.search;
var c = (q.substring(3));
draw_qrcode( c );
document.write(c);
</script>
<p>
QRcode
</p>
</body>
</html>
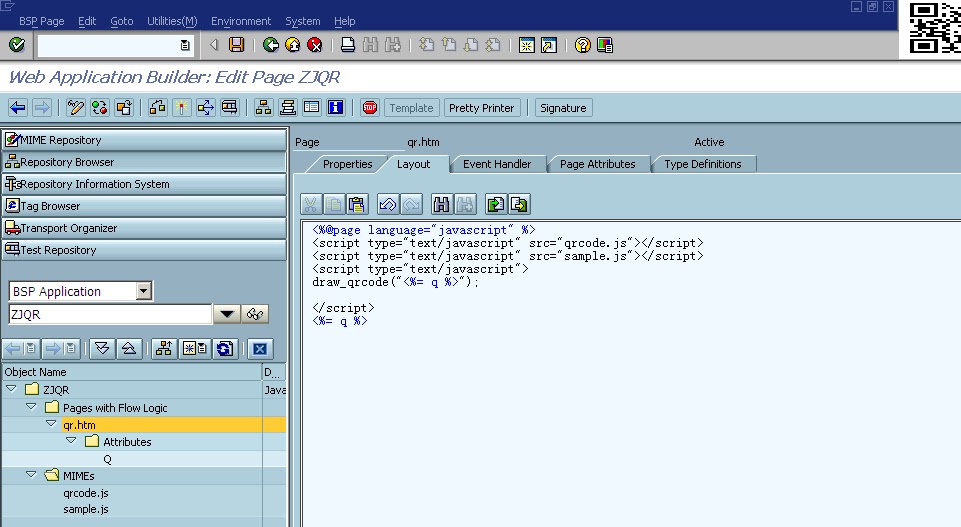
SAP BSP Javascript based QRcode
Create a BSP (I called my BSP ZJQR) and upload the qrcode.js and sample.js to the MIME repository. Create a page called qr.htm as shown in the following screen shot. The "Q" page attribute needs the auto flag to be set

The code
<%@page language="javascript" %>
<script type="text/javascript" src="qrcode.js"></script>
<script type="text/javascript" src="sample.js"></script>
<script type="text/javascript">
draw_qrcode("<%= q %>");
</script>
<%= q %>
So the URL (changing the FQDN and port to the server as appropriate) would produce the following
http://F.Q.D.N:PORT/sap/bc/bsp/sap/zjqr/qr.htm?q=robert+russell

No comments:
Post a Comment